PWA
Краткая версия: что такое прогрессивные веб-приложения?
Открыв спойлер можно узнать, что такое PWA

Как и существующие веб-приложения, они будут размещаться непосредственно на связанном с ними веб-сайте. Разработчики могут обновлять их именно на своем веб-сервере, не отправляя эти обновления в несколько разных магазинов приложений, и одно и то же приложение будет работать на всех браузерах и платформах одинаково.
PWA - это новая технология, сочетающая открытые стандарты Интернета, предлагаемые современными браузерами, чтобы обеспечить преимущества богатого мобильного опыта.
«Прогрессивная» часть названия, означает, что они «постепенно улучшаются» с помощью современных веб-функций, а это значит, что они будут работать и в старых браузерах, которые не поддерживают новые функции, однако работать лучше и с большим количеством функций им "приятней" в современных браузерах.
Эти приложения получат собственное окно и ярлык на панели задач (в Windows 10 и любой версии Chrome) или значок на главном экране (на устройствах Android и других смартфонах). Когда вы их открываете, они быстро загружаются благодаря API Cache и IndexedDB, который хранит ресурсы и данные приложения на вашем устройстве, что позволяет им работать, даже без интернета.
Новый Chrome 70 позволяет устанавливать PWA приложения на Windows 10. Они запускаются из меню "Пуск" и появляются так же, как родные приложения без адресной строки и без вкладок.
Chrome 70, уже доступный сейчас, позволяет устанавливать «Прогрессивные веб-приложения» / PWA в Windows. Когда вы посещаете веб-сайт с помощью PWA, например Twitter или Google Maps, вы можете теперь «установить» его так, чтобы он больше похож на обычное настольное приложение. Сейчас Google обновил сайт Google Фото (photos.google.com ), чтобы функционировать в качестве прогрессивного веб-приложения.
◆ PWA никогда не упаковываются в автономный файл, как программа. Как и традиционные веб-приложения, которые мы используем сегодня, они полностью размещаются на серверах приложений.
◆ PWA можно указывать в магазинах приложений для более легкого обнаружения и установки, но в магазине приложений будут ссылки только на серверы веб-приложений.
Это означает, что они будут запускаться как приложения на родном языке в Windows 10 и будут присутствовать в Windows Store. Это значительно повлияет на решение проблемы магазина корпорации microsoft, поскольку Google не хочет поддерживать универсальную Windows-платформу Microsoft (UWP). Другие разработчики, которые не хотели создавать отдельные приложения UWP, внезапно смогут поддерживать Windows 10 с помощью PWA в собственном стиле.
Как установить PWA в Windows 10
Чтобы установить PWA на компьютер под управлением операционной системы Windows, вам сначала нужно посетить веб-сайт, который имеет «Прогрессивное веб-приложение». В настоящее время, сравнительно мало сайтов предлагают PWA. Twitter предлагает PWA, YouTube, который использует свой мобильный интерфейс.
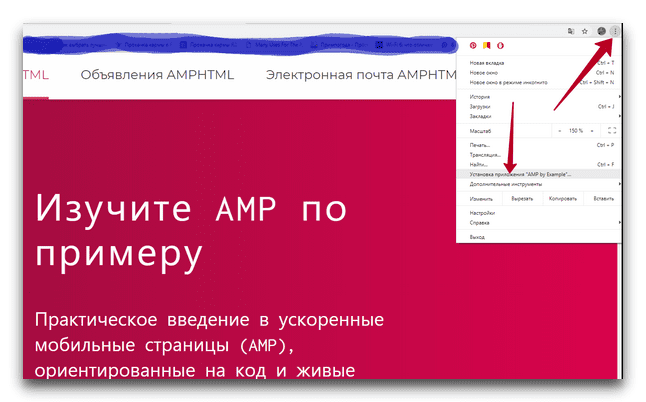
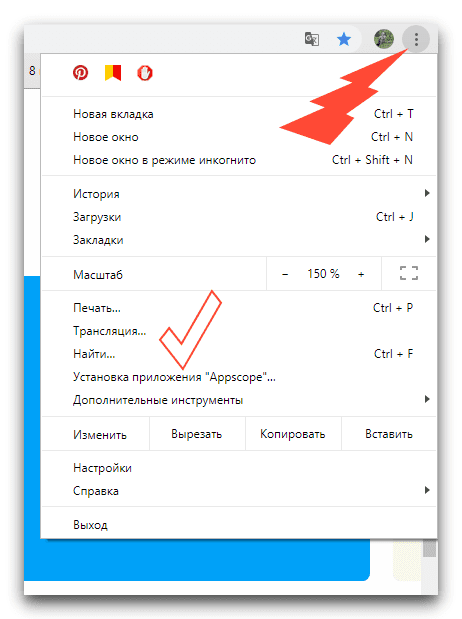
Когда вы находитесь на веб-сайте, который предлагает PWA, вы можете щелкнуть меню> Install [App Name], чтобы установить его. Например, открываем сайт ampbyexample и выбрать меню > Установить приложение AМP ampbyexample.
Если вы не видите этот параметр, веб-сайт, который вы посещаете, не предлагает PWA. Большинство веб-сайтов этого не делают.

Вам будет предложено установить приложение в вашей системе. Нажмите «Установить».


Кстати, это приложение Twitter - это тот же PWA, который предлагается, когда вы устанавливаете Twitter через Store в Windows 10. Однако Google не доволен Microsoft, так как браузер Microsoft Edge не имеет никакого способа установить PWA из веб.
Вы должны установить их через приложение Store. Да, это странно, но для Microsoft - это простой способ расширить свой магазин приложений для Windows.
Поддержка устанавливаемых PWA доступна начиная с Chrome 67, в Chrome OS и подходит к MacOS и Linux с Chrome 72. Если вы являетесь пользователем Mac или Linux, вы можете протестировать эту функцию сегодня, включив #enable-desktop-pwas flags.
Где можно получить Прогрессивные веб-приложения
Повторю, скачать Прогрессивные веб-приложения (Progressive Web Apps) невозможно, их можно только установить непосредственно с самого сайта имеющего статус PWA, либо из каталога (уверен их скоро станет много) который называет себя магазином.
Каталоги, витрины, и примеры где можно подобрать интересные приложения (прогрессивные)

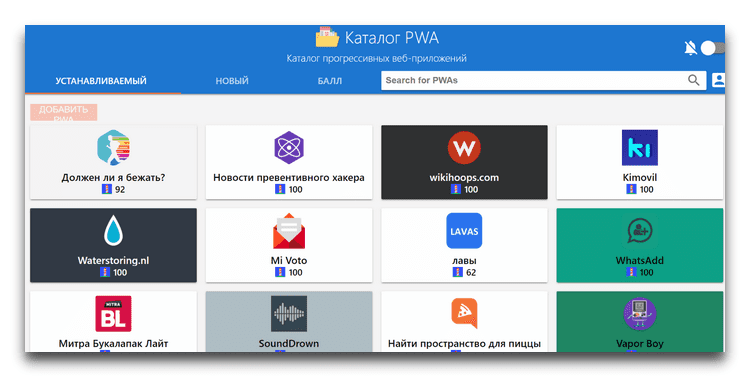
PWA Directory / Каталог PWA - это список содержащий более 1600 Progressive Web Apps, который позволяет искать по ключевому слову или оценке расширения Lighthouse для Chrome
Посмотрите, как другие делают Progressive Web Apps. Вдохновитесь и подумайте, как это принесло пользу этим людям в ключевых бизнес-показателях.

Помните, что сайты не являются «мобильными», поэтому лучшие PWA отлично смотрятся на рабочем столе и на устройствах.
Витрина Google PWA: витрина Google для компаний, которые были подобраны из PWA.
Бизнес-пример для прогрессивных веб-приложений: Джейсон Григсби приводит убедительное доказательство преимуществ PWA.
Appscope - это каталог лучших прогрессивных веб-приложений, приложений, которые запускаются в браузере, работают на всех устройствах, запускается мгновенно и может быть установлены для работы в автономном режиме.

Как установить PWA?
Хотя это и не требуется, вы можете сохранить PWA на свой (рабочий стол) экран, чтобы сделать их более доступными.
◆ Как установить PWA на Android
Многие PWA автоматически запросят установку при посещении приложения в веб-браузере. Если нет, нажмите кнопку рядом с полем адреса и выберите «Добавить на главный экран» в списке параметров, которые появляются.
◆ Как установить PWA на iOS
При использовании PWA в Safari нажмите кнопку в браузере. Прокрутите список справа от отображаемых опций и выберите «Добавить на главный экран».
Почему PWA лучше, чем традиционные приложения?
Существует много причин, по которым PWA лучше, чем традиционные приложения. Вот некоторые из их наиболее перспективных преимуществ.
Поставщики браузеров хотят продвигать Progressive Web Apps не просто потому, что они являются самыми последними и лучшими технологиями. Они хотят продвигать их, потому что Progressive Web Apps представляет лучшие практики для веб-сайтов и приложений.

В отличие от собственных приложений, которые необходимо разрабатывать для настольных компьютеров, iOS или Android, PWA совместимы со всеми тремя! Это означает, что разработчик должен разработать одно приложение для доступа к пользователям на всех платформах.
Создание PWA так же просто, как создание веб-сайта. PWA создаются с HTML5 и Javascript и не требуют знания языков программирования, таких как Swift.
В приложениях, основанных на браузере, PWA не подчиняются бюрократии традиционных магазинов приложений. Это означает, что обновления могут быть сделаны мгновенно, без необходимости ждать одобрения группы по обзору. Аналогичным образом, лицензия разработчика не требуется, и разработчики сохраняют все свои доходы (избегая 30% транзакционной платы, которая принудительно применяется к родным приложениям).
В отличие от собственных приложений, PWA можно обнаружить и указать в поисковых системах, что облегчает их поиск новыми пользователями.
И кажется неизбежным, что поисковые системы будут уделять особое внимание Progressive Web Apps в будущем. Таким образом, вы можете рассматривать Progressive Web Apps как свой шанс кардинально улучшить SEO.