Что сделать с дизайном сайта, что бы отличаться.
Каждые уважающий себя владелец сайта постоянно работает над его улучшением. В этой работе ему нужно опираться не только на анализ своей аудитории, данные веб-аналитики и отзывы клиентов, но и на различные изменения отрасли.
Потому качественные изменения, способных улучшить взаимодействие клиентов с сайтом. Но выбирать нужно аккуратно, с умом. Брать только те, что подходят для решения текущих проблем сайта и для развития бизнеса.
Поэтому в данной статье мы не просто привели список тенденций веб-дизайна, но и составили рекомендации по применению этих трендов на вашем сайте.
На что обратить внимание веб-дизайнеру.
1. Юзабилити станет товаром

Следование базовым принципам юзабилити помогает сайтам привлекать больше клиентов и снижать количество звонков в службу поддержки. Привычка делать покупки, заказывать услуги через Интернет увеличивает спрос на удобные для пользователей сайты.
Важно продумать процесс взаимодействия клиента с ресурсом заранее: какие разделы будут в первой версии, а какие будут добавлены позже. Все предусмотреть невозможно, но заранее спланированная навигация сэкономит время и деньги на доработки в будущем.
Также тщательно выбирайте движок для сайта. Не стоит выбирать блоговый движок (к примеру, WordPress), если вы планируете продавать что-то на сайте, делать страницы товаров/услуг.
Если вы работаете в высоко конкурентной среде, то понимаете как важно отличаться от конкурентов.
Именно поэтому при планировании создания сайта или улучшения существующего в первую очередь необходимо взглянуть на интерфейс глазами клиента, попробовать предугадать проблемы, которые могут возникнуть у пользователя.
2. Исчезнут длинные тексты

Будем честны с собой: длинные тексты никто не читает. Исключения составляют книги и статьи.
Когда клиент хочет заказать какую-нибудь услугу или товар, то его интересует конкретная информация: цена, основные характеристики продукта/содержимое услуги, условия доставки/срок выполнения. Краткая и структурированная информация экономит время клиенту и располагает к заказу. Тем более если клиент сравнивает несколько сайтов, то наиболее лаконичное описание определенно выиграет.
Также длинные тексты неудобно просматривать с мобильных устройств, которые использует уже почти каждый.
Посмотрите аудиторию вашего сайта, например, в Яндекс.Метрике в отчете Сводка → Тип устройства и увидите, какой процент клиентов заходит с телефонов и планшетов. Не забывайте об этой аудитории при размещении контента.
Если на сайте все-таки не обойтись без длинного текста, то обязательно делите его на абзацы, добавляйте визуальные акценты и выделяйте разные смысловые блоки. Чтобы посетитель cмог запомнить больше информации, даже если он смотрит ваш сайт по диагонали.
3. Распространение «разговорных интерфейсов» (Conversational Interfaces)

Речь идет о взаимодействии с клиентом с помощью форм, онлайн-чатов, мини-приложений, различных программ.
Не бойтесь общаться с вашим клиентом, используйте callback-системы, но разумно, не раздражая людей внезапно всплывающими окнами на весь экран.
Достаточно небольшой ссылки на чат в шапке сайта или внизу страницы. Ни в коем случае не используйте консультантов-роботов, это прошлый век.
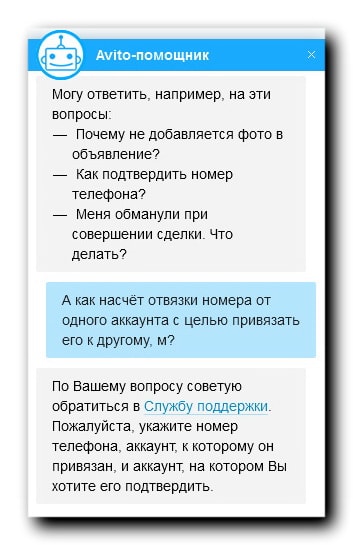
Этим вы обманываете людей, которые пишут в онлайн-консультант в надежде решить свою проблему. У ваших пользователей появляется негативный опыт взаимодействия. «Avito-помощник» уже давно вызывает негодование у посетителей сайта:

Зарубежные компании выводят разговорные интерфейсы на более высокий уровень – используют технологии искусственного интеллекта и голосовое управление. Именно отсюда и появились программы Siri от Apple и Echo от Amazon.
2. 4. Набирают популярность 3D-модели

Сейчас сайты по продаже недвижимости, мебели и техники редко используют 3D-модели, а зря. Для данных тематик они просто необходимы.
Также 3D-визуализация помогает сайту выглядеть презентабельнее и надежнее в глазах пользователя. Такие сайты хорошо запоминаются и надолго остаются в памяти.
5. Аминирование микро взаимодействий

Все клики на сайте, например, по кнопке или ссылке являются микро взаимодействиями. Аминирование таких манипуляций поможет сделать интерфейс не только интересным, но и вызовет ощущение контроля выполняемых действий.
Поведение пользователя на сайте включает много взаимодействий. И если они красиво и понятно отображаются, то это обязательно улучшит юзабилити сайта.
Добавляйте анимацию на сайт с умом. Она должна быть максимально аккуратной и быстрой. Увеличение изображения при клике по нему, индикаторы прогресса во время ожидания результатов на сайте, возникновение всплывающего окна при добавлении товара в корзину, смена цвета кнопок и ссылок после нажатия – наиболее распространенные микро взаимодействия, которые точно будут помогать вашим пользователям.
6. Использование синемаграфий или «живых» изображений

На смену широкоформатным видео пришли синемаграфии – изображения, на которых движется лишь один элемент. Лучше всего размещать их в первом экране страницы, чтобы привлечь внимание пользователя и вызвать вау-эффект.
Если подобрать такую гифку под тематику сайта, то выглядеть будет очень круто. Например, можно сделать «живую» фотографию вашего основного продукта и разместить ее на Главной странице или на баннерах с акциями.
Сейчас синемаграфию в основном используют в соцсетях, но на этом сайте есть несколько страниц использующих синемаграфию даже со звуком.
7. Отказ от банальных стоковых фотографий

Надеемся, что с сайтов исчезнут всевозможные человечки, девушки в наушниках и фотографии глупо улыбающихся семей.

Причем в бесплатных фотобанках добавлено огромное количество интересных и красивых картинок, но почему-то их выбирают редко.
Если же речь идет об изображениях товаров, то обязательно нужны реальные фотографии, чтобы после покупки клиент получил именно то, что заказывал. Это касается и изображений сотрудников, рабочего процесса – не надо размещать «чужих» людей, сделайте фотографии сами. Тем более что в наше время даже на камере телефона можно сделать хорошие снимки.
Отдельно напомним о трендах, которые появились давно, но не теряют актуальности.
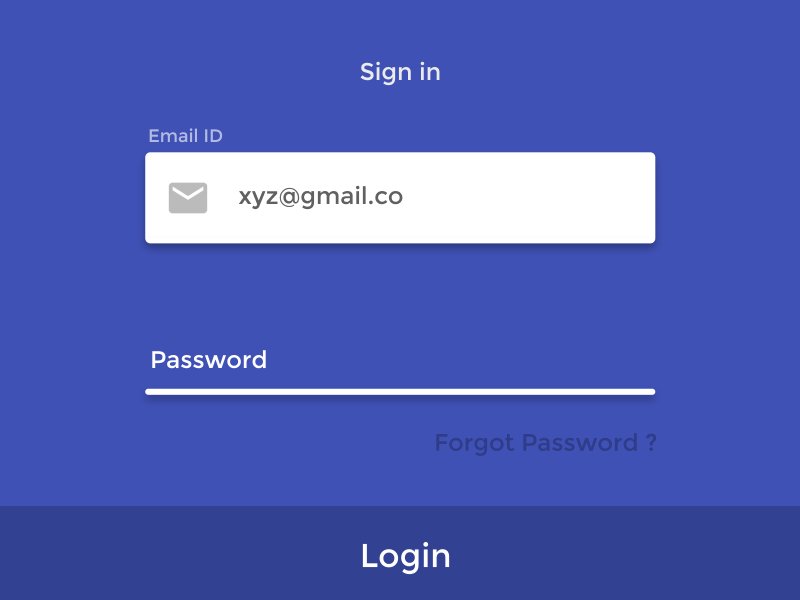
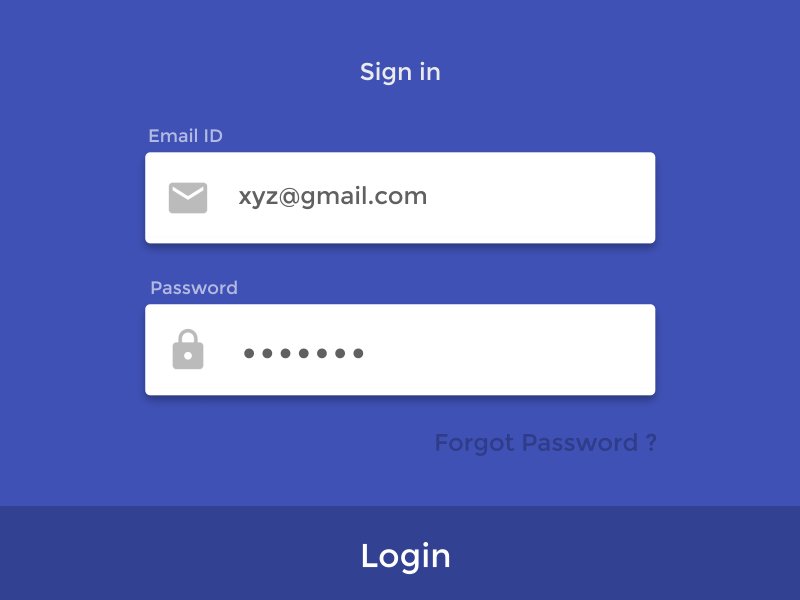
8. Материальный дизайн (Material Design)

Дизайн от компании Google, представленный еще в 2014 году. В материальном дизайне для определения активных объектов используют глубину и тени, то есть создается некая подсказка в виде объема.
Также для выделения функциональных элементов используется анимация, смотрите пункт 5. Основная цель – показать элементы не только просто (как это было в плоском дизайне), но и понятно.
Чтобы понять, как правильно использовать принципы материально дизайна на вашем сайте, рекомендуем ознакомиться с официальным документом от Google.
9. Мобильные устройства в первую очередь (Mobile First)

Суть данного подхода в том, что при проектировании сайта необходимо подумать, как он будет отображаться на мобильных устройствах.
Мобильный трафик растет и даже появляются пользователи, которые не имеют десктопного опыта. Именно поэтому, чтобы не терять клиентов, рекомендуем оптимизировать сайты для мобильных.

В статье перечислены только самые основные тренды веб дизайна. Посмотрим, что нас ожидает в этом году. Если вы тоже заметили какие-то тенденции и уверены, что они будут развиваться, пишите в комментариях, с радостью обсудим.
 Автор Кира Светлова
Специалист по юзабилити сервиса 1PS
Автор Кира Светлова
Специалист по юзабилити сервиса 1PS