В наступившую эру повального использования мобильных гаджетов, планшетов, смартфонов и прочих мобильных устройств с выходом в Интернет, пользователь гарантированно отдаст предпочтение только тем сайтам, которые будут корректно отображаться на небольших (по сравнению с монитором персонального компьютера) экранах.

Ведь в случае не корректного отображения и даже хоть чуть чуть не удобного использования Вашего сайта на мобильном устройстве, пользователь без колебаний уйдет на другой сайт подобной тематики, с удобным просмотром и в случае получения необходимой для себя информации запомнит его и еще раз туда вернётся.
Поэтому самая актуальная проблема современных сайтов, в плане удобства для пользователя, это наличия у него адаптивного дизайна, Адаптивный веб-дизайн дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера. динамической верстки страниц или мобильной версии сайта. Отсутствие выше перечисленного не только сказываются на удобстве для пользователей, но и снижают рейтинг сайта в результатах мобильного поиска.
Лучшие сервисы проверки сайта на адаптивность.
Конечно, можно создать у себя парк различных телефонов, смартфонов, планшетов и с их помощью тестировать сайт, прежде чем предложить его людям и Интернету.
Но можно поступить гораздо проще, надо использовать специальные сервисы для тестирования адаптивности сайтов.
Работают они очень просто и быстро. Вставил ссылку на страницу которая интересует и смотри так как его видят люди на своих устройствах. Практически всегда предлагается окно определенного размера, где открывается страница.
Многие даже предлагают пути решения проблем, в случае плохой адаптивности дизайна.
Онлайн проверка на удобство использования для мобильных устройствах
----------------------------------------------------------------------------------------
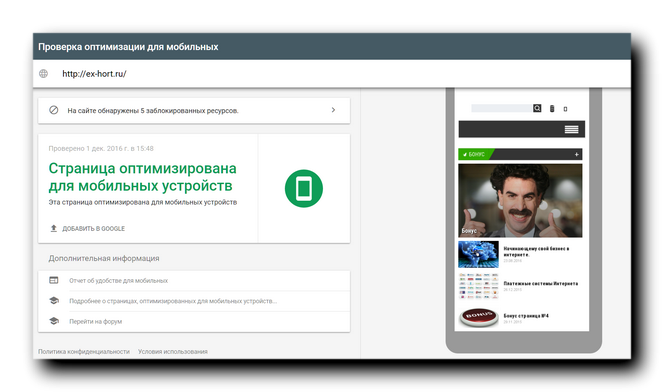
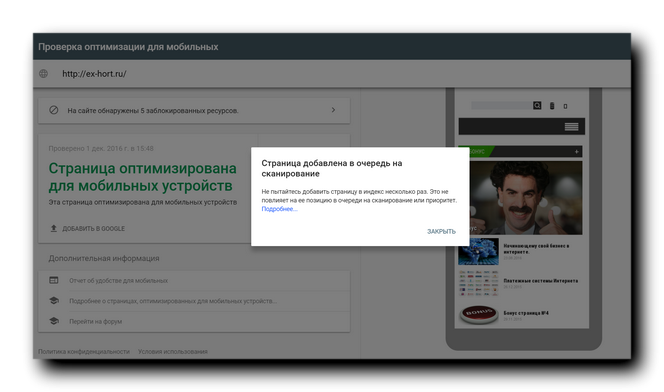
Проверка оптимизации для мобильных от Google
• Самый функциональный сервис для проверки адаптивности страниц Вашего сайта.
• Проводит не только проверку адаптивности, но и полную проверку оптимизации страницы под мобильные устройства.
- Указывает на все страницы где есть проблемы с отображением сайта на мобильных устройствах.
- Выполнит за Вас сжатие картинок без потери качества, оптимизирует CSS, покажет способы решения всех проблем связанных с оптимизацией сайта для мобильных.
- Позволяет запросить повторное сканирование страниц, то есть выполнить запрос на индексацию после проверки адаптивности.

Посетить: Проверка оптимизации для мобильных от Google
Адрес: https://search.google.com/test/mobile-friendly
----------------------------------------------------------------------------------------
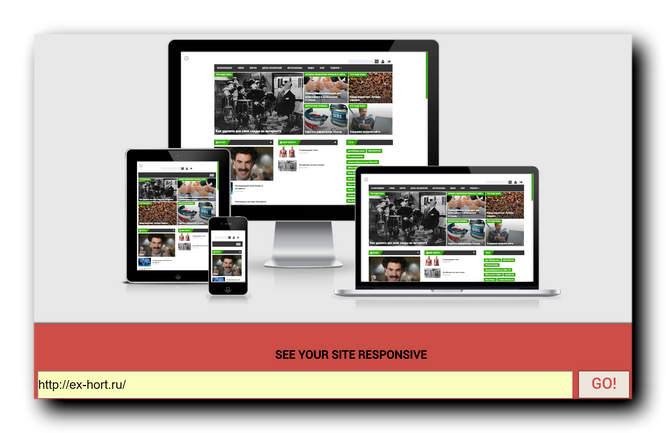
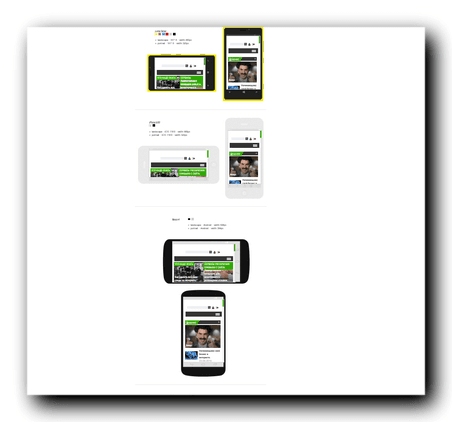
Am I Responsive
• Данный инструмент поможет быстро сделать скриншот и увидеть что у вас получилось
• Доступные размеры:
настольный монитор — 1600 x 992px;
ноутбук — 1280 x 802px;
планшет — 768 x 1024px;
мобильный телефон — 320 x 480px.
- возможность таскать устройства по вашему экрану ПК.
- возможность поделится ссылкой на тест сайта.
Посетить: Am I Responsive
Адрес: http://ami.responsivedesign.is/
----------------------------------------------------------------------------------------
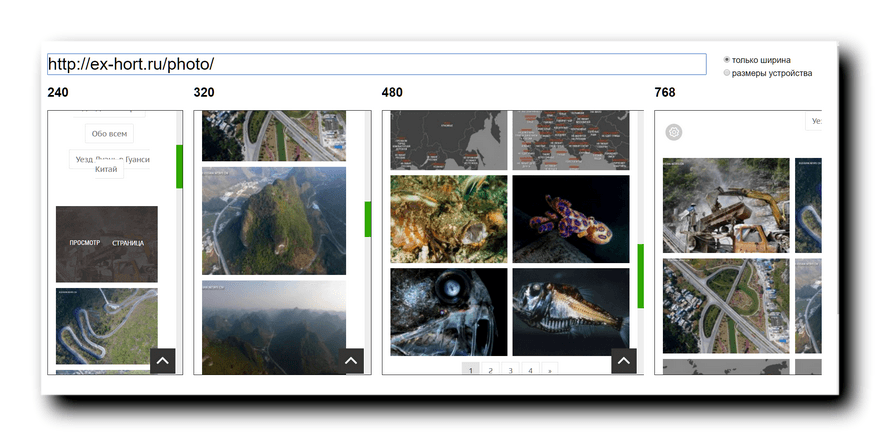
Mattkersley
• Не большое количество предлагаемых к тестированию размеров фрейма, Фрейм (HTML) — в языке HTML, веб-дизайне: область окна браузера для представления отдельной веб-страницы. зато они все на одном экране.
Посетить: Mattkersley
Адрес: http://mattkersley.com/responsive/
----------------------------------------------------------------------------------------
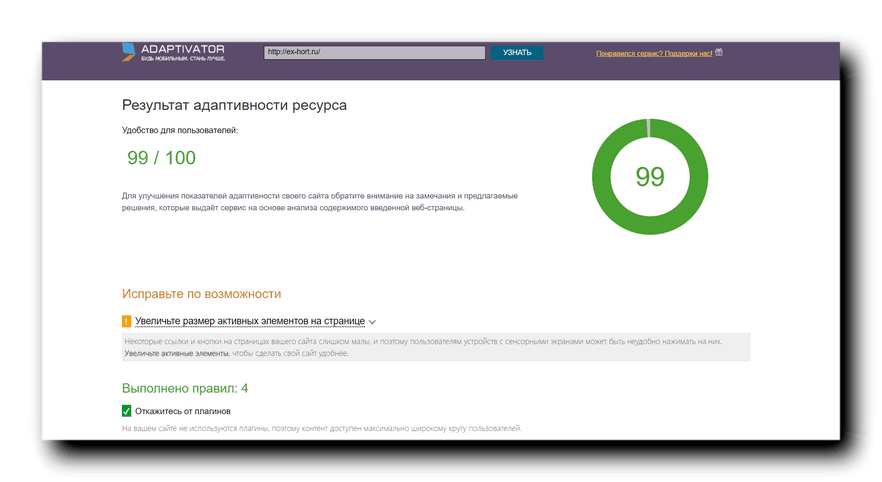
Adaptivator
• Что бы улучшить показатель адаптивности своего сайта, обязательно исправьте замечания путем выполнения предлагаемых решений, которые выдаёт сервис на основе анализа содержимого введенной веб-страницы.
Доступные размеры экранов:
- Galaxy Mini S5570
- Lumia Series
- iPhone 5/5S
- Nexus 4
- iPhone 6
- iPhone 6 Plus
- Ipad's
- Демонстрация тестируемой страницы с имитацией корпусов разных цветов.

- Просмотр страницы в горизонтальном и вертикальном расположении выше перечисленных девайсов.
Посетить: Adaptivator
Адрес: http://adaptivator.ru/
----------------------------------------------------------------------------------------
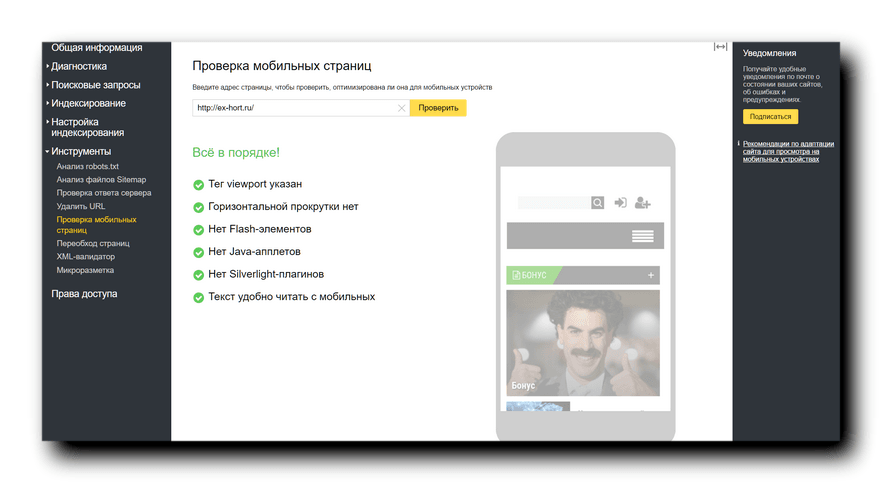
Webmaster.yandex
• Один из большого набора инструментов Webmaster.yandex.
• Позволяет получить квалифицированную оценку страниц предложенных для проверки удобства просмотра сайта на мобильных.
• Ценные рекомендации по оформлению адаптивного сайта.
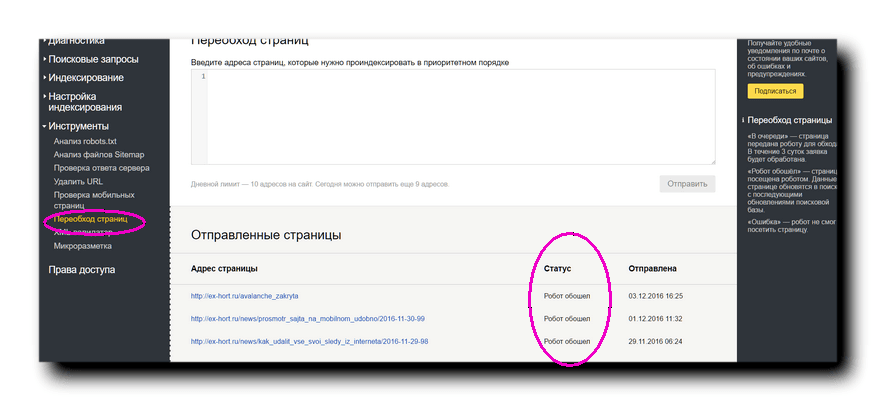
• Возможность с этой страницы проверки адаптивности, перейти в в сервис "Переобход страниц", то есть добавить данную страницу в поиск Яндекса. И моментально получить подтверждение, что страница проиндексирована.

Посетить: Webmaster.yandex
Адрес: https://webmaster.yandex.ru/
----------------------------------------------------------------------------------------
Проверять правильность отображение сайта на мобильных устройствах это не прихоть, а жестокая необходимость. Ведь только страница, корректно показанная на экране смартфона или планшета будет просмотрена пользователем.
Самое главное! Все страница сайта должны быть адаптивны, ведь после просмотра удобной и красиво открывающейся страницы в мобильном устройстве, пользователь попав на|
| |