Как улучшить скорость сайта с Google PageSpeed Insights
Обязательное условие при создании идеального сайта.
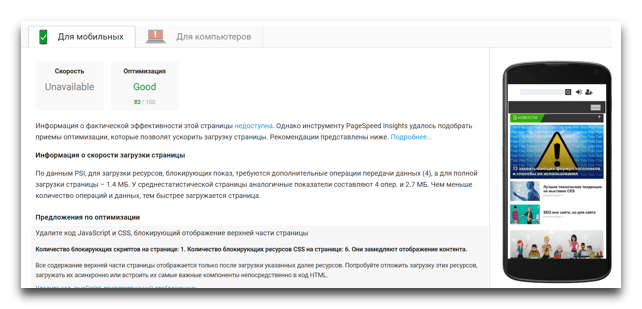
Проверка скорости загрузки страниц на всех устройствах с помощью Google PageSpeed Insights
В случае с web страницами, под скоростью понимается не количество мегабайт в секунду, а большой набор параметров конфигурации Веб-сервера и CMS сайта, от которых напрямую зависит время открытия страниц.
На что же влияет загрузка страниц и стоит ли вообще заниматься оптимизацией:
1. Потеря потенциальных клиентов — все мы постоянно торопимся и не хотим ждать даже лишнюю секунду, потому что информации в интернете достаточно и можно найти другой сайт, который загрузиться намного быстрее.
2. Ухудшение поведенческих факторов — из первого пункта вытекает то, что человек, не дожидаясь полной загрузки страницы, покидает ее, а это поисковой системой считается как отказ. Чем больше процент отказов, тем, по мнению поисковой системы, менее полезным считается контент и сайт понижается в поисковой выдаче.
3. Проблемы с мобильным трафиком — сейчас большинство для поиска информации в интернете используют мобильные устройства. Скорость интернета в мобильных гаджетах оставляет желать лучшего. Но никто не хочет терять дополнительный поток трафик на сайт, поэтому необходимо выжать максимум из оптимизации сайта для мобильных устройств: как по скорости загрузки, так и по удобству просмотра.
Поэтому всегда необходимо проверять скорость загрузки страниц.
4. Алгоритм mobile-friendly — который Google официально объявил весной 2015 года. Согласно ему страницы, которые корректно отображаются на мобильных устройствах, будут ранжироваться выше в результатах мобильного поиска.
После анализа содержимого страницы своего сайта на этом сервисе, необходимо выполнить все предложенные рекомендации. Google PageSpeed Insights приводит рекомендации по способам устранения недочетов влияющих на загрузку сайта.

Ведь, оптимизированная страница:
• Имеет лучшее ранжирование.
• Улучшается скорость загрузки сайта в целом.
• Посетитель быстрее получит искомую информацию
Google PageSpeed Insights

Посетить: Google PageSpeed Insights
Google Page Speed в любой момент абсолютно бесплатно предоставит Вам подробный отчет и список рекомендаций по улучшению параметров производительности вашего сайта, которые несомненно приведут к ускорению загрузки страниц Вашего сайта.
Например, самое элементарное сжатие картинок.
Оценка выполняется с точки зрения оптимальных методов повышения скорости отдачи страниц Веб-сервером (Web Performance Best Practices). В данном случае речь идет о таких методах, как:
1. Оптимизация кеширования: оптимизация кеширования статических объектов сайта (CSS, скриптов на JavaScript и изображений) как браузерами, так и прокси-серверами;
2. Уменьшение round-trip times (RTT): сокращение числа DNS-запросов и HTTP-редиректов; объединение файлов, содержащих скрипты на JavaScript; объединение файлов, содержащик CSS;
упорядочивание файлов, содержащих CSS и скрипты на JavaScript, а также встроенных скриптов на JavaScript; использование четырех-пяти Веб-серверов для обеспечения параллелельной загрузки компонентов страниц;
3. Уменьшение размера запросов: уменьшение размера cookie’s; загрузка статических объектов из доменов, не использующих cookie’s;
4. Уменьшение размера ответов: использование Gzip-компрессии; удаление ссылок на неиспользуемые CSS; компактное написание кода JavaScript; компактное написание CSS; задержка загрузки кода на JavaScript, который запускается не сразу после загрузки страницы; оптимизация изображений; использование уникальных URL для всех компонентов страниц с целью снижения RTT;
5. Оптимизация рендерингаРе́ндеринг (англ. rendering — «визуализация») — термин в компьютерной графике, обозначающий процесс получения изображения по модели с помощью компьютерной программы. страниц браузером: отказ от неэффективных CSS-селекторов; отказ от CSS-выражений; перемещение ссылок на CSS, а также встроенных CSS в заголовки документов; определение размеров изображений.
| |||