Самые простые способы улучшить ранжирование сайта в Google

Скорость загрузки страницы часто путают со «скоростью сайта», которая на самом деле является скоростью страницы выбранной на сайте для просмотра.
Время загрузки страницы - это время, необходимое для полного отображения содержимого на определенной веб странице, либо время необходимое браузеру для получения первого байта информации от веб-сервера.
Страницы с длительным временем загрузки, имеют высокие показатели отказов и более низкое среднее время посещения страницы. Также доказано, что более длительное время загрузки отрицательно влияет на конверсиюКонверсия в интернет-маркетинге — это отношение числа посетителей сайта, выполнивших на нём какие-либо целевые действия к общему числу посетителей сайта, выраженное в процентах.
© Википедия
.
Способы увеличить скорость страницы
➣ Активировать сжатие
Используйте приложения Gzip, 7-Zip, WinRAR для сжатия файлов, чтобы уменьшить размер ваших файлов CSS, HTML и JavaScript размером более 150 байт.
Не используйте их для сжатия файлов изображений.
➣ Минимизировать CSS, JavaScript и HTML
Список веб-инструментов имеющих собственный алгоритм работы, для оптимизации CSS файлов. Сжатый CSS код, после использования этих инструментов всегда соответствует требованиям.



⯮ Наш список лучших компрессоров для сжатия JavaScript, CSS и HTML, был бы не полным без компилятора Google.


HTML Compressor - единственная служба, способная сжимать JavaScript-код, смешанный с PHP и другими языками.
Оптимизация кода (включая удаление пробелов, запятых и других ненужных символов), поможет значительно увеличить скорость вашей страницы. Также удалит комментарии в коде, форматирование и неиспользуемый код.
➣ Уменьшить количество перенаправлений
Каждый раз, когда одна страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла запроса HTTP-ответа. Например, если ваш шаблон переадресации мобильного телефона выглядит так: «example.com ➣ www.example.com ➣ m.example.com ➣ m.example.com/home», каждое из этих двух дополнительных перенаправлений, замедляет загрузку страницы.
➣ Используйте последний слеш в URL
Довольно спорная функция, о ней до сих пор не затухают споры. Но если этот способ может принести хоть мизерное увеличение скорости загрузки, то его нельзя игнорировать.
Другими словами, считается, что пропуская конечную косую черту, вы вынуждаете сервер выполнять ненужное пере направление 301. Хотя это может показаться для вас мгновением, но ведь оно было упущено.
https://example.com (это плохо)
https://example.com/services (это тоже плохо)
https://example.com/ (это хорошо)
https://example.com / services / (это тоже хорошо)
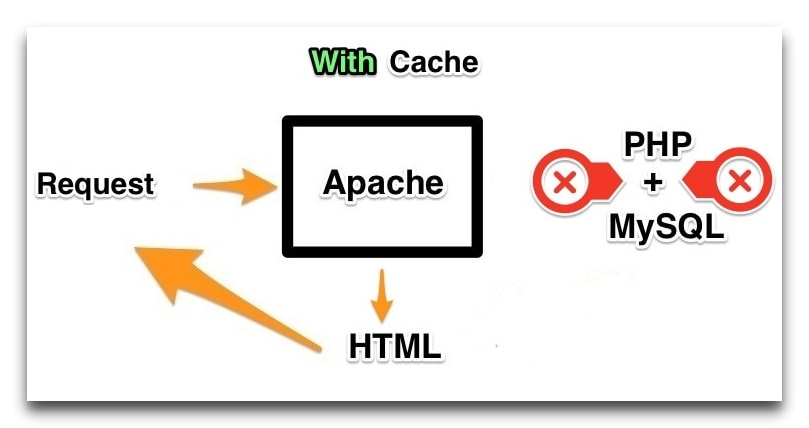
➣ Использование кэширования браузеров
Браузеры кэшируют большую информацию (таблицы стилей, изображения, файлы JavaScript и т. д.). И когда посетитель повторно возвращается на ваш сайт, браузеру уже не нужно перезагружать всю страницу.
✔ Используйте такой инструмент, как ⯮ redbot.org, ⯬ чтобы узнать, установлена ли у вас дата истечения срока действия для вашего кеша.
Затем установите HTTP-заголовок Expires, HTTP-заголовки Cache-Control, и установите как долго вы хотите, держать кешированную информацию. Во многих случаях, если ваш сайт не часто меняется, то один год является разумным периодом времени.
Больше информации об использовании кэширования в документе Google "Использовать кеширование браузера".
Если ваш сайт размещен у интернет-провайдера (ISP) или на хостинг-ферме и они не позволяют вам устанавливать произвольные HTTP-заголовки (такие как Expires и Cache-Control), упорнее выражайте недовольство; это инструменты, необходимые для вашей работы.
- mnot.net
➣ Улучшение времени ответа сервера
На время ответа сервера влияет объем трафика, который вы получаете, ресурсы, которые использует каждая страница, программное обеспечение, используемое вашим сервером, и используемое вами решение для хостинга.
Чтобы улучшить время отклика сервера, обратите внимание на узкие места производительности, такие как медленные запросы к базам данных, медленная маршрутизация или нехватка достаточной памяти и примите меры к их устранению. Оптимальное время отклика сервера составляет менее 200 мс.
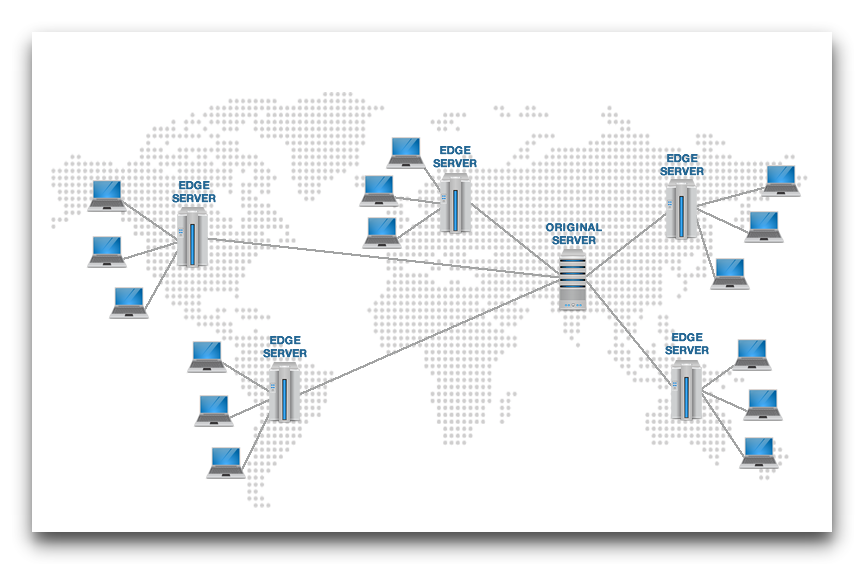
➣ Использовать сеть распространения контента
Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой организацию серверов, которые используются для распределения нагрузки на доставку контента.

По сути, копии вашего сайта хранятся в нескольких географически разнообразных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту. При входе на сайт они направляют клиента на ближайший (к клиенту) сервер, где хранится копия вашего сайта.
Надо отметить что использование любой подобной сетевой инфраструктуры доставки содержимого - платная услуга.
Список самых популярных сетей доставки содержимого (CDN)

MaxCDN

AWS CloudFront

Cloudflare

Akamai

Google CLoud

Microsoft Azure
➣ Оптимизация изображений
Убедитесь, что ваши изображения не больше, чем те которые показаны на странице, что они находятся в правильном формате файлов (PNG обычно лучше для графики с менее чем 16 цветами, в то время как JPEG-файлы обычно лучше для фотографий) и что они сжаты, такой контент благоприятно скажется на времени открытия страницы .
Формат изображения
• JPEG - ваш лучший вариант.
• PNG - также хорош, хотя старые браузеры могут не полностью его поддерживать.
• GIF - следует использовать только для небольшой или простой графики (менее 10 × 10 пикселей или цветовой палитры из 3-х или менее цветов) и для анимированных изображений.
• Не используйте BMP или TIFF.
Статья с подробным описанием популярных инструментов для уменьшения размера изображений.
➣ Атрибут Src не должен быть пустым, не должно быть битых ссылок
В HTML код для вставки изображения на страницу, выглядит так:
< img src = " " >
Когда в кавычках нет источника, браузер делает запрос к каталогу страницы или самой фактической странице. Это естественно добавляет ненужный трафик на ваши серверы и даже портит поведенческий фактор.
Какому пользователю понравится вместо картинки смотреть на такую печальку: 
Неработающие ссылки или неправильные ссылки для таких элементов страниц, как изображения, CSS и JS-файлы, увеличивают HTTP-запросы и задерживают скорость вашего сайта.
Найти и затем удалить битые и сломанные ссылки - проще простого, если вы используете инструмент, например Broken Link Checker .➣ Используйте спрайты CSS

Используйте спрайты CSS, чтобы создать шаблон для часто используемых изображений на сайте, например, кнопки и значки. CSS спрайты объединяют ваши изображения в одно большое, которое загружает все сразу (значит меньше HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы сохраняете время загрузки, не заставляя пользователей ждать появления на экране нескольких изображений.
Полезные инструменты для создания CSS спрайтов
⯮ Spritepad — drag-and-drop сервис для создания спрайтов
⯮ Sprite Cow — сервис для удобной «нарезки» подготовленного вручную файла со спрайтами
⯮ CSS Sprites — еще один генератор, с расширенными настройками
➣ Оптимизация доставки CSS
Используйте только внешний CSS, который загружается в начало вашего HTML кодом, который выглядит примерно так:
- Ваши стили - < link rel = "stylesheet" type = "text / css" media = "all" href = http: //yourURL/style.css />Внешняя таблица стилей уменьшает размер вашего кода и создает меньше его дубликатов.
Вот два ресурса, которые могут помочь:Инструмент доставки CSS - указывает, сколько внешних таблиц стилей используется вашим сайтом.
Инструкции по объединению внешних CSS-файлов.
➣ Продолжайте учиться, совершенствуйтесь
✔ Документация разработчиков Google: Правила безопасности страницы
✔ Оптимизация скорости страницы - полезные советы для оптимизаторов и веб-разработчиков
✔ PageSpeed Получите расширения браузера от Google для Firefox и Chrome, чтобы помочь вам определить проблемы, замедляющие ваш сайт.
✔ Список популярных онлайн сервисов проверки скорости загрузки сайта и предоставляющих исчерпывающую информацию по конкретным ошибкам, вы найдете на странице: Бесплатная проверка скорости загрузки сайта
6 плагинов WordPress, которые ускорят ваш сайт
Эти плагины только для сайтов на WordPress, и предназначены для увеличения скорости загрузки вашей страницы сайтов на вордпресс, с помощью различных механизмов.





Уменьшите количество плагинов, для увеличения скорости загрузки сайта.
Вот такой заколдованный круг на WordPress.
Слишком много плагинов замедляют работу вашего сайта, создают проблемы с безопасностью и часто вызывают сбои и другие технические трудности.
Совет. Отключите и удалите ненужные плагины. Затем отсейте любые плагины, которые замедляют появление вашего сайта.
Здесь собраны все лучшие способы что бы улучшить page speed сайта.
Проверить, насколько хорошо страница соответствует рекомендациям Google, с сайтом varvy.com. Просто и надежно.


http://tools.pingdom.com/fpt/