Где сжать картинку онлайн
Если ваш сайт имеет высокую скорость загрузки, благодаря сжатым изображениям, то вероятность занять лучшие позиции в выдаче, увеличивается.

Как ускорить скорость загрузки сайта для лучшего ранжирования
Проверка скорости загрузки
Если у вашего сайта проблемы с быстротой загрузки, есть большая вероятность, что всему виной картинки. Самая большая ошибка, которая совершается при загрузке изображений на сайт: Слишком большой вес файлов.
Нередко игнорируя рекомендации специалистов, на сайтах размещаются качественные изображения с высоким разрешением, привлекая посетителей своим эффектным видом.
Но проблема в том, что такие фотографии требуют многократного сжатия, так как имеют не только большое разрешение, но и большой вес. Их загрузка занимает не прилично большое количество времени. Большое количество не обработанных картинок только усугубляет ситуацию.
Не каждый вебмастер захочет устанавливать программное обеспечения для обработки изображений, что бы уменьшить "вес" изображения в в формате jpg.
Тогда самое время вспомнить об онлайн сервисах для того что бы бесплатно уменьшить картинку (фото) не потеряв качества изображения
Среди представленных онлайн служб, для бесплатно сжать картинку можно на каждой, есть только небольшая разница в требованиях. Где то требуют регистрацию для дальнейшей работы, где то ограничиваю количество сжатий. Но не один из представленных сайтов не требует оплаты.
Лучшие онлайн сервисы по сжатию картинок, краткое описание и ссылки
----------------------------------------------------------------------------------------
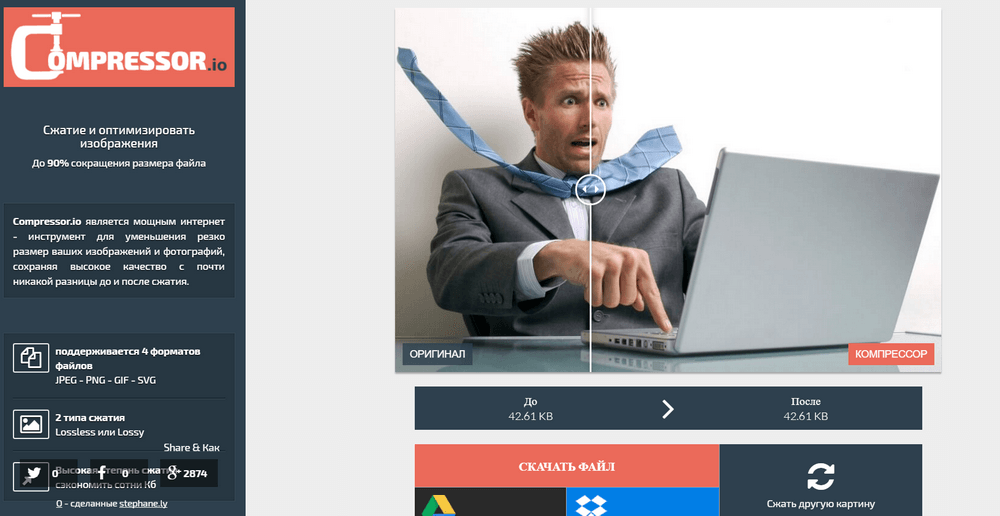
Compressor.io
• Compressor.io является мощным интернет - инструментом для уменьшения размера ваших изображений и фотографий, сохраняя высокое качество с почти никакой разницей до и после сжатия.
- Сжатие и оптимизирование изображения онлайн
- До 90% сокращения размера файла
Посетить: Compressor.io
Адрес: https://compressor.io/
----------------------------------------------------------------------------------------
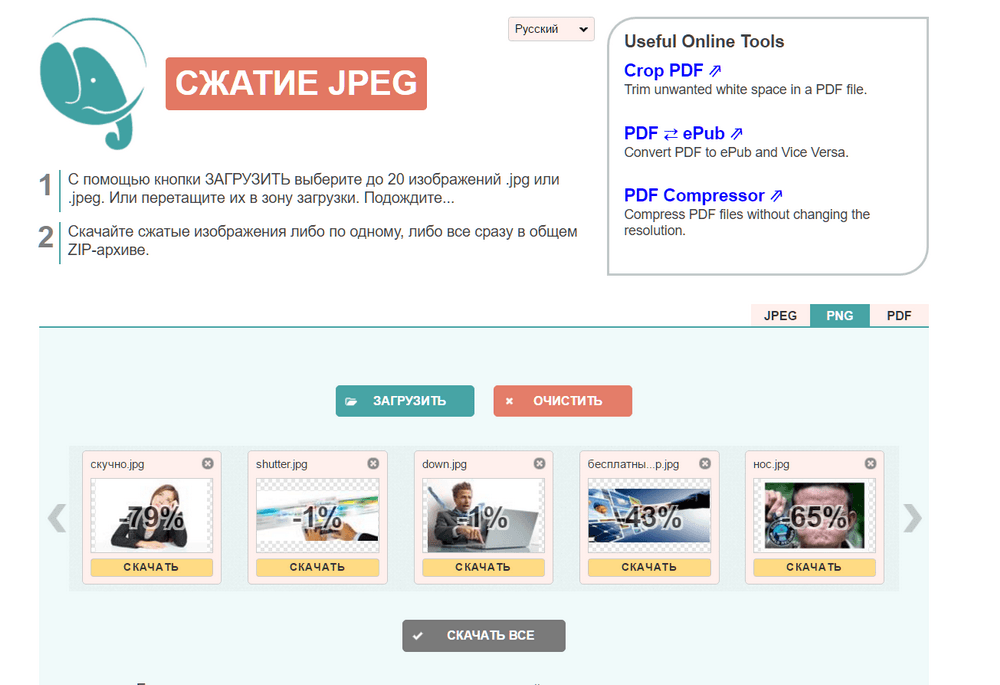
CompressJPG
• Этот бесплатный онлайн-сервис конвертирует ваши PNG-документы в JPEG формат с автоматическим сжатием результата конвертации. В отличие от других этот сервис не спрашивает адрес электронной почты, предлагает пакетное преобразование и позволяет сжимать файлы до 50 МБ.
- С помощью кнопки ЗАГРУЗИТЬ выберите до 20 изображений .jpg или .jpeg. Или перетащите их в зону загрузки. Подождите...
- Скачайте сжатые изображения либо по одному, либо все сразу в общем ZIP-архиве.
- Все загруженные данные хранятся не более 1 часа.
Посетить: CompressJPG
Адрес: http://compressjpeg.com/
----------------------------------------------------------------------------------------
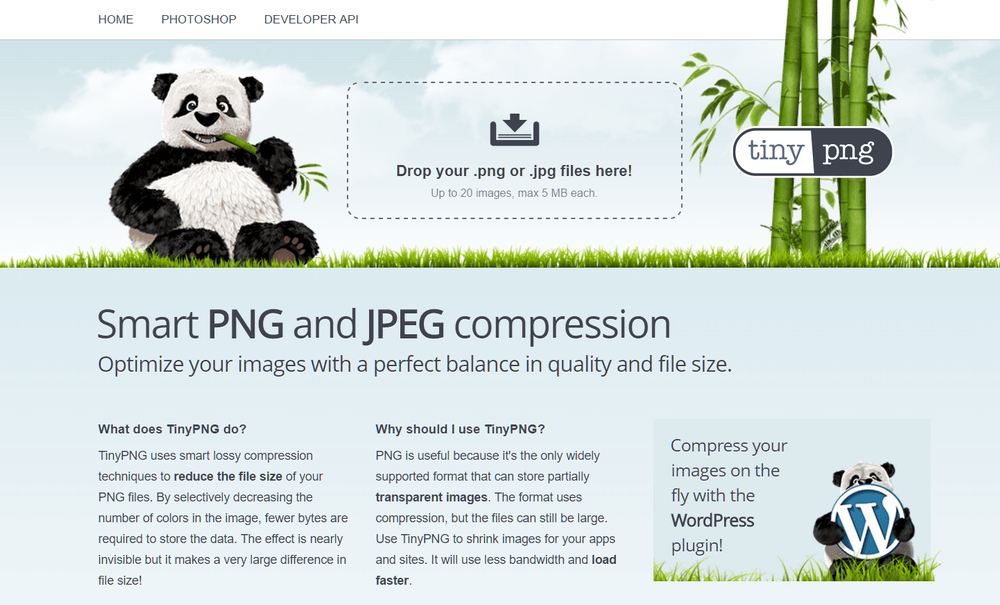
TinyPNG
• TinyPNG использует умные методы сжатия без потерь, чтобы уменьшить размер файла ваших файлов PNG.
- Теперь умеет онлайн сжимать Ваши анимированные PNG.
Сжимание изображения на сайте бесплатное для всех и без размещения наружной рекламы.
Посетить: TinyPNG
Адрес: https://tinypng.com/
----------------------------------------------------------------------------------------
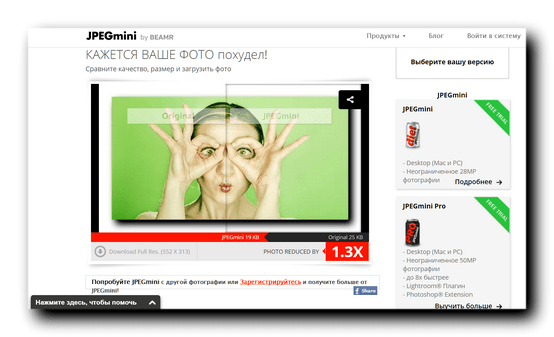
JPEGmini

• Уменьшить размер изображения до 80%, без ущерба для качества
- После регистрации, можно сжимать картинки.
- Уменьшить размер файла, а не качество
- Используйте бесплатную пробную версию
Адрес: http://www.jpegmini.com
----------------------------------------------------------------------------------------
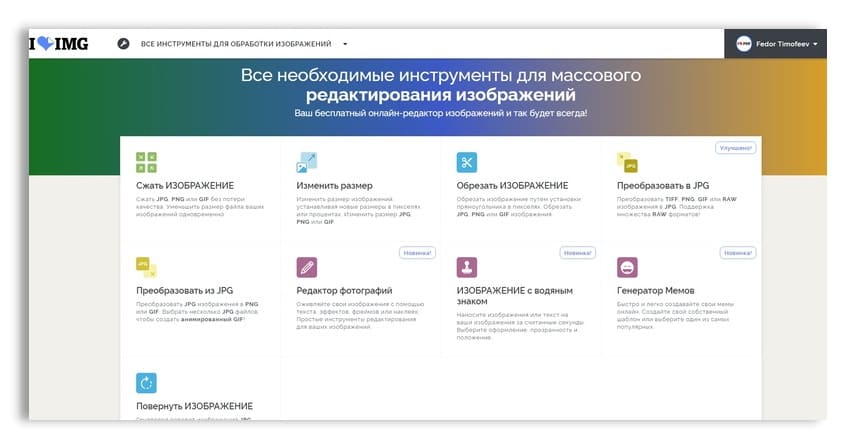
iloveimg

• Уменьшить изображение не теряя качества
• Изменить размер JPG, PNG или GIF, устанавливая новые размеры в пикселях или процентах.
• Обрезать JPG, PNG или GIF изображения путем установки прямоугольника в пикселях.
• Быстро и легко создавайте свои мемы онлайн.
• Оживляйте свои изображения с помощью текста, эффектов, фреймов или наклеек. • Групповой поворот изображений JPG, PNG или GIF одновременно.
• Все необходимые инструменты для редактирования PDF-файлов.
- После регистрации, доступны расширенные возможности
Сжать картинки онлайн: iloveimg
Адрес: www.iloveimg.com/ru
----------------------------------------------------------------------------------------
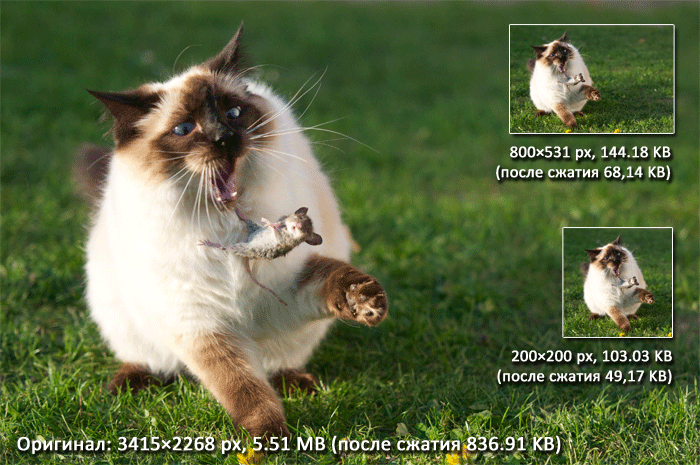
В Сети встречаются сайты, на которых размещены изображения "весом" от 2 до 5 Мбайт — такое часто попадается на блогах и страницах с контентом. Подобный вес картинок является чересчур большим для веб. Загрузка «тяжелых» графических файлов на сайт (без очень уважительной причины) считается ошибкой, которая приводит к падению скорости загрузки страницы.
Если изображение весит больше чем 500 Кбайт, его обязательно необходимо сжать. Прежде чем приступать к загрузке картинок на сайт, последуйте этим советам:
✔ Перед тем как загрузить любое изображение, дважды проверьте вес файла (кликните правой кнопкой мыши на изображение и выберите «Свойства»).
✔ Следите за тем, чтобы вес файла был не более 500 Кбайт (и, в идеале, ниже 100 Кбайт, если это возможно).
Начинающему будет полезен данный список сервисов с помощью которых можно быстро уменьшить вес изображения с минимальными потерями качества.
----------------------------------------------------------------------------------------
Веб-приложение Squoosh для онлайн сжатия картинокЭкспериментальное приложение от Google для онлайн сжатия, поворота, изменения пропорций различных картинок.
Возможность применять как на мобильном так и на настольном устройстве.

• Уменьшить изображение не теряя качества
• Изменить палитру холста.
• Изменить пропорции
• Повернуть картинку
• Простой интерфейс
Использовать веб сервис от Google, что бы сжать картинки онлайн
Адрес: https://squoosh.app/
----------------------------------------------------------------------------------------
Менее распространенные способы уменьшения "веса" картинок
Если вы пользуетесь Adobe Photoshop для подготовки изображений, следите за разрешением и убедитесь, что значение DPI установлено на 72 точки на дюйм (Изображение > Размер изображения). При сохранении не забудьте выбрать пункт «Сохранить для Web и устройств», чтобы проконтролировать конечный размер выводимого файла.
Конвертируйте изображения в правильный формат. В большинстве случаев используется формат JPG. Однако, если в вашей картинке предусмотрена прозрачность, (например, изображение с прозрачным фоном), вам понадобится формат PNG. Иногда хорошо использовать GIF, но если у вас есть сомнения по поводу выбора формата, используйте JPG.
Конкретный пример: На фирменном сайте одного из эксклюзивных обувных брендов используется много больших по весу баннеров и фотографий изделий. Как следствие, это привело к снижению оценки скорости загрузки до 20 баллов из 100 согласно сервису Google PageSpeed. После того, как были приняты меры по уменьшению веса картинок, показатель PageSpeed повысился до 58 баллов.
2. Автоматическое масштабирование картинок
Еще одной распространенной ошибкой при работе с изображениями является автоматическое масштабирование больших картинок. Таким образом они выглядят меньше, чем есть на самом деле.
Возможно, это экономит время веб-разработчикам и контент-менеджерам, но скорость загрузки и работы сайта при этом страдает.
Например, большой баннер-картинка, размещенный на одной из страниц, также может быть использован в качестве миниатюры в другом месте на сайте. Разработчик, вместо того чтобы сделать несколько версий изображения (например, 1000×425 пикселей для баннера и 64×64 для сайдбара), использует код для автоматического масштабирования того же полно размерного баннера для отображения в виде небольшого эскиза.
Из-за этого большое изображение загружается в сайдбаре без необходимости. Это сокращает время разработки, но негативно влияет на скорость загрузки сайта (особенно если учесть, что таких масштабированных миниатюр в сайдбаре намного больше, чем одна).
Не говоря уже о том, что при масштабировании картинки могут искажаться. Так, если картинка масштабируется с 1000×425 до 64×64 пикселей, она, конечно же, будет выглядеть сплюснуто.
Обращайте внимание, когда одно и то же изображение используется на сайте несколько раз. Если вам нужно 12 вариантов размеров одной картинки для различных разделов на сайте (что-то вроде 25×25, 45×45, 250×250, 670×670, 50×50, 64×64, 90×90, 150×160, 110×110, 175×175 и 185×185), то вы, вероятно, можете захотеть сэкономить время на масштабировании, ограничившись всего несколькими размерами. Этого лучше не делать. Для оптимизации загрузки страниц гораздо лучше создать отдельные изображения под каждый необходимый размер. Поверьте, ваш труд окупится.

Мы уверены что у каждого кто хочет уменьшить размер изображения, а не его качество, есть любимый онлайн способ. Делитесь в комментариях, не надо прятать от друзей свои лучшие сервисы для сжатия изображений в интернете
|
| ||||||